ps制作质感导航按钮
时间:2024-02-19 21:45作者:下载吧人气:32
本教程将详细介绍如何使用Photoshop制作出漂亮的导航按钮。
最终效果图

图00

图01
1、打开photoshop,然后新建一个文档250*150,并填充背影:#252a38。

图02
2、在工具箱上选择椭圆图标并设置如图。

图03
3、新建一个图层,然后填充一个颜色。

图04
4、在调色板上设置如下。

图05
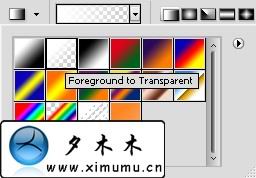
5、使用渐变拉出线性渐变,渐变效果如下。

图06
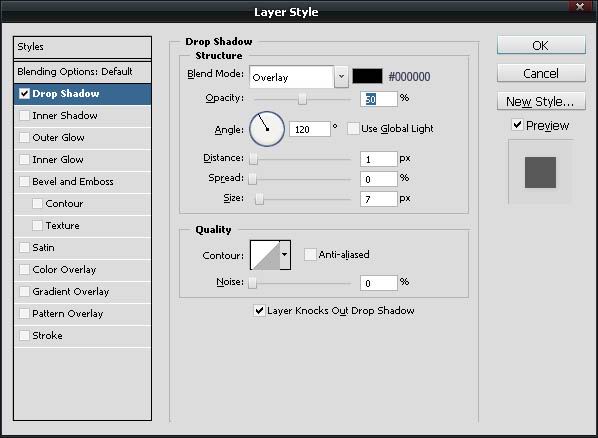
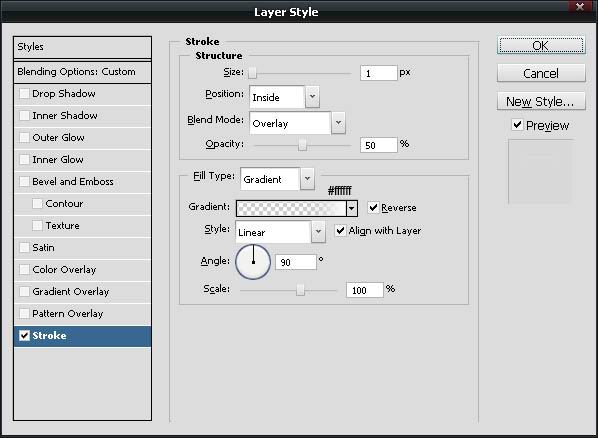
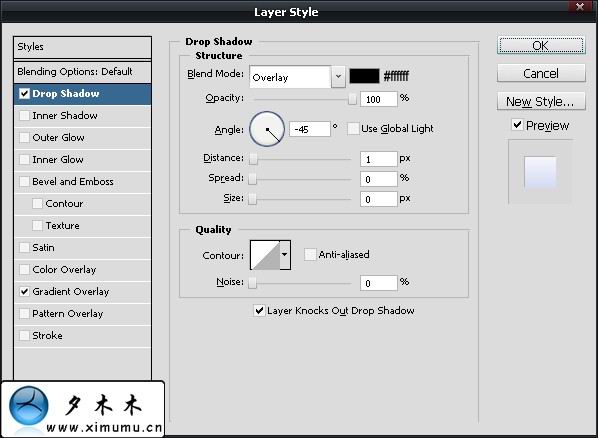
6、双击图层,打开图层样式,给图层添加阴影和描边,参数及效果如下图。

图07

图08

图09
7、在工具箱上选择加深和减淡工具,设置如图。

图10
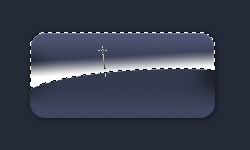
8、然后在图所标识的地方,涂沫如下。

图11

图12
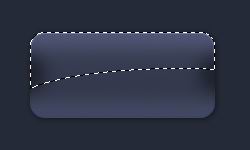
9、选择椭圆选区,作出效果如下。

图13
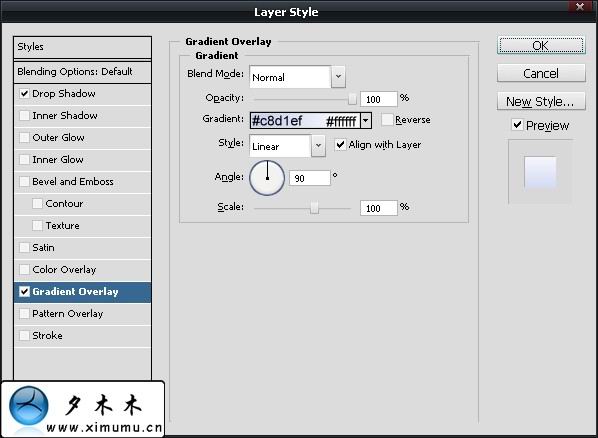
10、添加渐变,设置如图,从上而下线性渐变。

图14
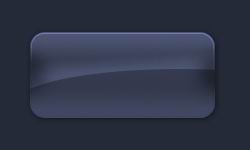
此时,我们可以看到效果如下:

图15
11、按ctrl+D取消选区,并更改图层的不透明度:40%,,混合模式为“叠加”。

图16
12、现在使用文字工具,添加文字并设置图层样式,参数及效果如下图。

图17

图18

图19
13、添加下面的文字,效果如下。

图20
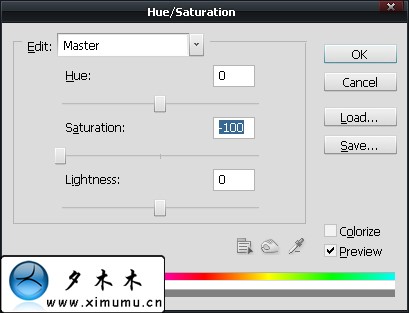
14、在文字前面加上自己喜爱的图标,按ctrl+U调整色相/饱和度,设置如下,再把图层混合模式改为“叠加”,完成最终效果。

图21

图22
其它颜色的按钮制作方法相同。

图23

网友评论