Photoshop设计制作网站导航教程
时间:2024-02-03 20:15作者:下载吧人气:36
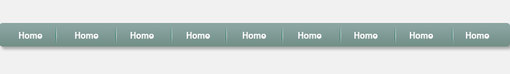
设计工具为PS CS3,先看做好的效果图:

设计步骤如下:
第一步:
用形状工具或者选框工具设计出菜单的背景来,如下图:

第二步:
新建一个图层,用缩放工具放大到1000%,用画笔在这个新建图层上画出一条适当长度的1px竖线,颜色为#ffffff;如下图:

第三步:
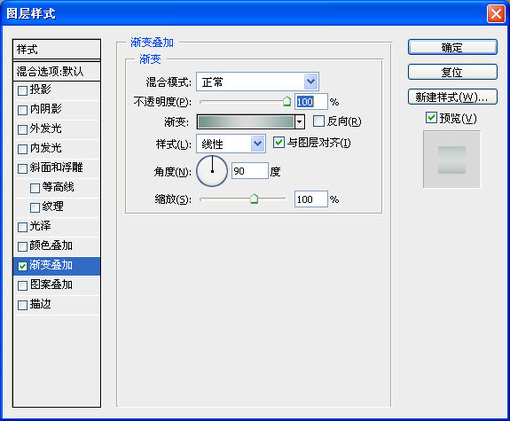
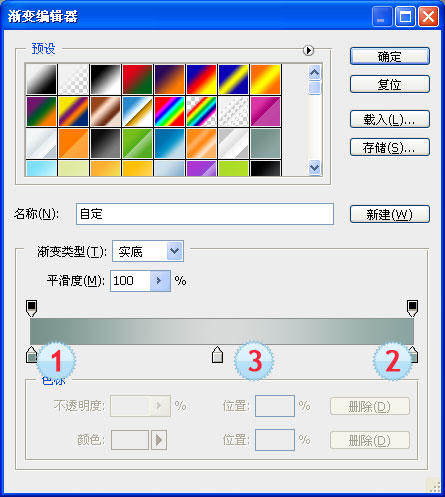
给这个图层加"渐变叠加"这个混合选项,设置如下:


1处的颜色为白色竖线的下端附近的背景颜色值,2处的颜色为白色竖线的上端附近的背景颜色值,3处的颜色为#d7d7d7。
效果如下:

第四步:
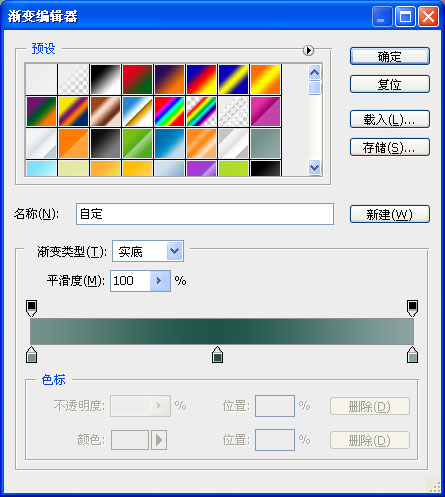
复制这个图层,用箭头工具将复制的图层向左移动1px,修改渐变参数,如下图:

效果如下:

100%比例下的效果如下:

剩下的工作就是加上文字与复制图层及排版的问题了,这里不细说了。
x
标签Photoshop设计网站,制作网站导航

网友评论