Photoshop教程:打造心形背景特效
时间:2024-02-06 20:32作者:下载吧人气:30
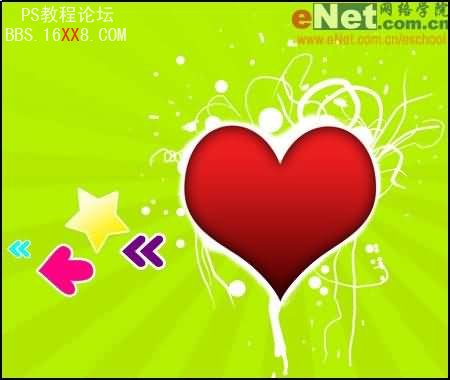
| 最终效果图 |
 |
| 1、首先在桌面上建立一个1024*768,分辨率72像素的文件。背景色用#B5F000颜色代码进行填充。 |
 |
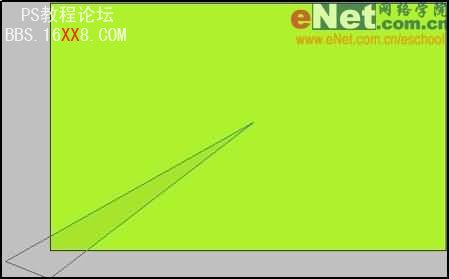
| 2、用钢笔工具中的形状图层在图中建立以下形状颜色代码设置为#B1E600: |
 |
 |
 |
| 3、用画笔工具颜色代码用B5F000把图象中上面的部分涂的淡一些 : |
 |
| 4、用画笔工具在图中点出一些白点,并用涂抹工具把点随意的拉伸下: |
 |
| 5、还是用画笔工具在图中大致画出一个“心”的形状: |
 |
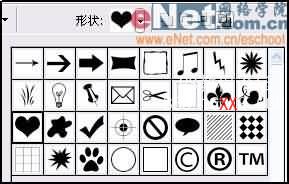
| 6、用自定形状工具在图中拖拉出一个“心”的形状并设置图层样式: |
 |
 |
 |
 |
| 7、用自定在图中建立一个五角心的形状,并设置图层样式: |
 |
 |
 |
| 8、用钢笔工具中的形状图层在图中建立以下形状颜色代码设置为#740182并设置图层样式: |
 |
 |
| 9、复制刚建立好的形状,就像下图这样: |
 |
| 9、现在合并以上2个刚建立好的图层并在把这个合并的图层按CTRL+J复制一个: |
 |
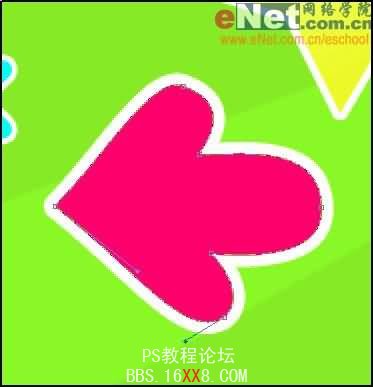
| 10、用钢笔工具中的形状图层在图中建立以下形状颜色代码设置为#FE006C并设置描边图层样式: |
 |
| 11、复制刚建立好的形状,就像下图这样: |
 |
| 12、后面的步骤和以上方法都是一样的复制并设置图层样式好了来看下最后的效果吧: |
 |
标签背景,特效,心形,打造,教程,Photoshop

网友评论